In my organization, we're trying to implement an integrated marketing plan which will be helped along greatly by a sound design system. In order to implement this properly, a shared vocabulary needed to be created so we could be sure we were referring to the same thing. In this post I do my best to explain the terms style guides (editorial and visual), pattern libraries, and design systems.

A design system forces your organization to think about people and process before a technology solution is introduced.
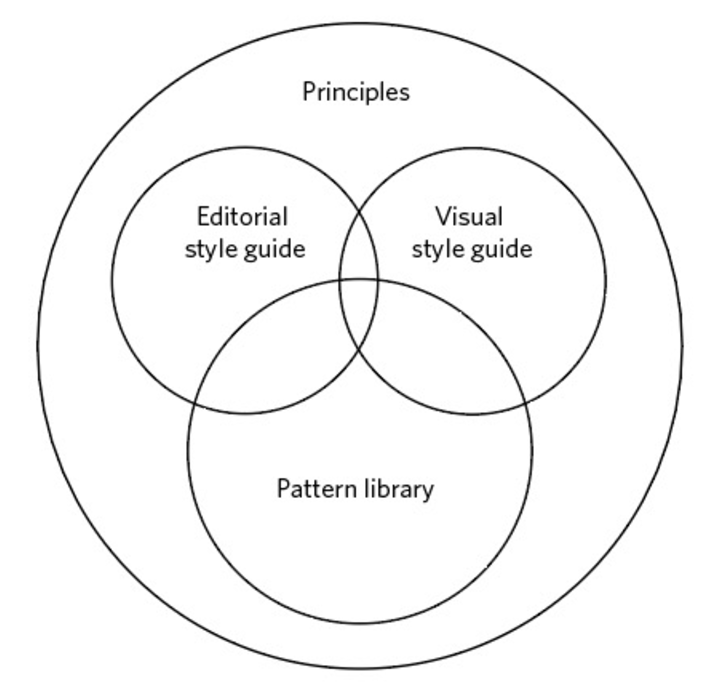
I think there is a lot of confusion over what exactly a design system is. In my handy Venn diagram, I've included what I think a design system consists of. Note that the size of the circles don't correspond to importance.
Principles are your organization's foundational ideas that your editorial style guide, visual style guide, and pattern library will live by. These are the ideas that ideally should be running through your organization and be expressed in the style guides and pattern library.
For our design system, I've taken this area a bit further and aim to include our main governance policies for our most strategic sites and marketing assets. Most of the principles will be abstract concepts, but some specificity certainly can't hurt and can provide the organization with a public facing place to review web policies. This is especially important for large, decentralized organizations.
Editorial style guide is exactly what it sounds like. It's the preferred editorial style for web writing. Including things like whether to use AM/PM or a.m./p.m. when referring to time as well as agreed upon vocabulary for the institution make an editorial style guide useful. If some sites are using "dorms" and some sites are using "residence halls" to describe on-campus housing, a standard should be picked and added to the editorial style guide. Overall voice and tone is also an important piece of an editorial style guide.
Visual style guide is what most designers would call a "branding guide" back in the day. Well crafted branding guides would typically include some editorial guidelines, including voice and tone, whereas a visual style guide only focuses on the core visual pieces of an institution. Items like logo usage, colors, color combinations, typography, and spacing are pillars of a visual style guide. These are the areas of the brand that won't often change and should be referred to often. To use Brad Frost's analogy of the store front/workshop, this is the store front. The pattern library is the workshop.
Pattern library is where all the components that are available live. Ideally these patterns are created using the core tenets of the visual style guide such as proper spacing, typography, and colors. A pattern library is far more dynamic than the visual style guide. The web is never finished, new needs are always being created, and therefore new patterns may need to be created to serve those needs. Pattern libraries are where designers can go for inspiration and download code samples. Pattern libraries are where the rubber meets the road in your design system.
You may notice in my Venn diagram above, that I have the visual and editorial style guides overlapping with the pattern library. It is because it's impossible to completely separate patterns from visual style and editorial style.
Your pattern library is a place where stakeholders can see the fruits of the design system in action. If there are strong editorial and visual guidelines, a pattern library can really shine and stakeholders can see components that can be used across the organization that comply with the brand.
